ここでは、Flutterの開発環境の構築の仕方について説明します。手順に沿って、1つ1つ試してみてください。
iPhoneのシミュレータ上でFlutterに付属するサンプルプログラムを動かします。

Flutter のコアとなるFlutter SDKをダウンロードして、Flutterコマンドを利用できるようにします。
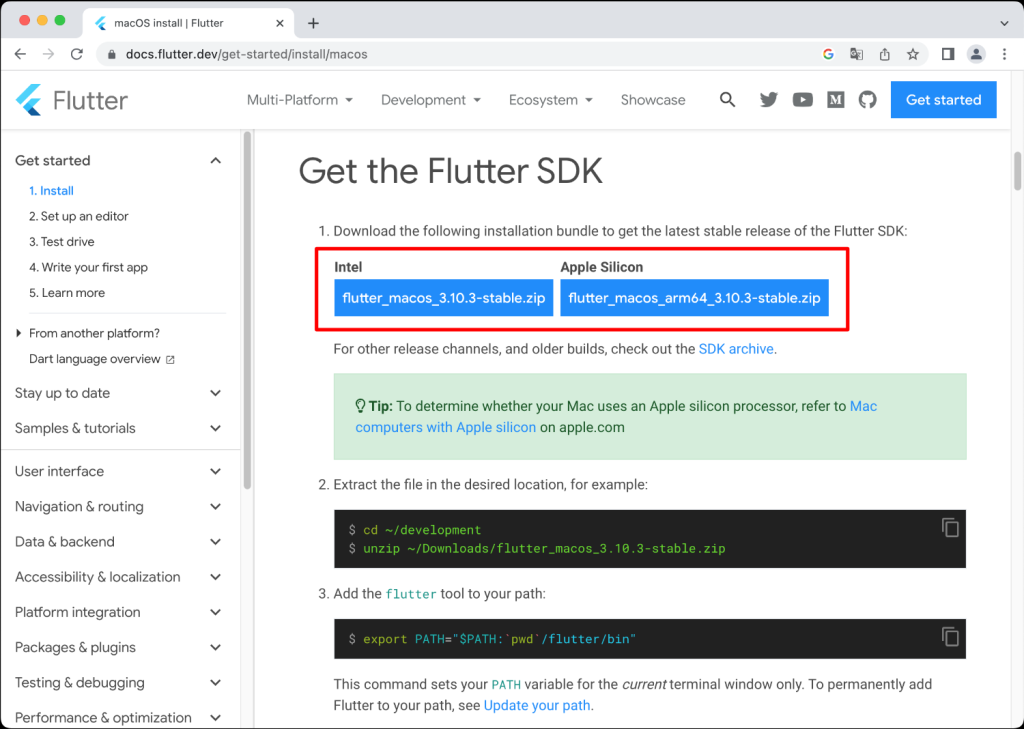
Flutterの公式サイトより、Flutter SDKをダウンロードします。MacのCPUの種類からIntel版、Apple Silicon版どちらかを選んでダウンロードしてください。今回の例では、Intel版をダウンロードしています。
ダウンロード:https://docs.flutter.dev/get-started/install/macos

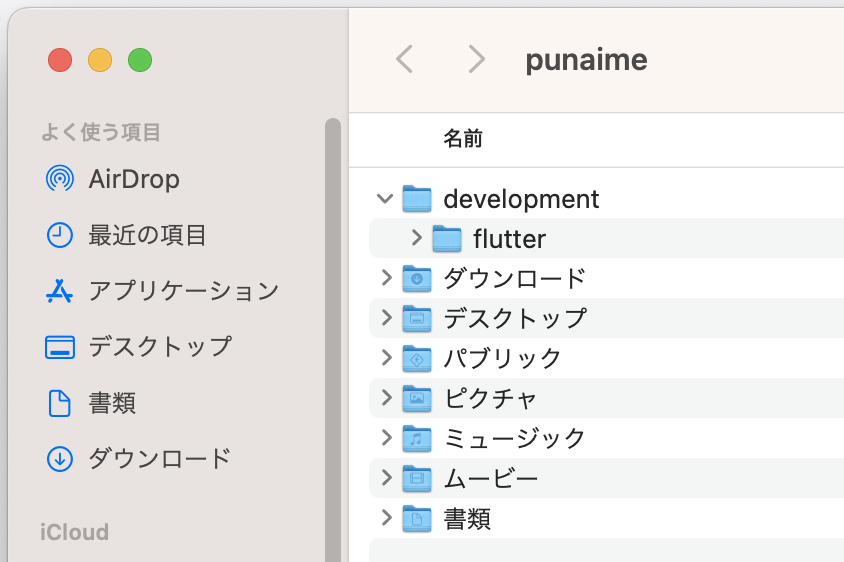
ダウンロードが終えたら圧縮ファイルを解凍して、任意の場所に配置します。ここでは、上記のGet the Flutter SDKに記載されている例と同じ、ホームディレクトリにdevelopment ディレクトリを作成してflutterを配置します。

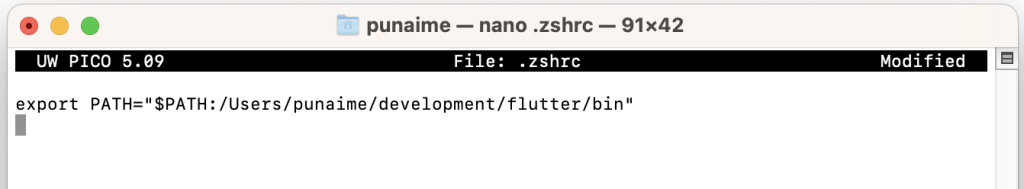
次に、Flutter SDKが提供するflutterコマンドを実行利用できるようにPath登録を行います。ターミナルを起動して、自身のホームディレクトリに移動します。そして、nanoエディタを利用してファイル名 .zshrc を開きます。
※ nanoエディタは、普通のテキストエディタです。
※ ファイルが存在しない場合は、新規ファイルとして作られます。
※ ファイル名の先頭に.ドットが付くファイルは、不可視ファイルといい通常デスクトップのフォルダ上に表示されません。ターミナルから、ls -la コマンドを入力すると、存在を確認できます。
nano .zshrc「flutter」ディレクトリのbinの中に、flutterの実行ファイルがあるため、「development 」フォルダに配置した場合、下記の一行を追加します。ここでは、macOSのログインアカウントがignoteであるため、パスの中にignoteの文字が入っています。適宜、ご自身のアカウント名に置き換えてください。
export PATH="$PATH:/Users/(ご自身のユーザアカウント名)/development/flutter/bin"
入力したら、control + xを押します。保存するか聞いてきますので、Yを選択して保存すれば完了です。設定を有効にするために、シェルの再読み込みを行います。
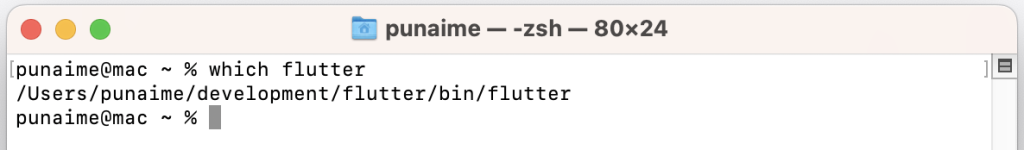
source ~/.zshrcwhich flutterと入力して、指定したパスが表示されたら正しく設定できています。

これでFlutterのPath設定は完了です。
Flutterの診断コマンドflutter doctorを実行すると、開発環境に問題がないか確認することができます。
flutter doctorはFlutterのコマンドラインツールの1つで、システムの設定やFlutterとの依存関係をチェックします。Flutterの開発環境を整えるときは、まずこのコマンドを実行して問題のある個所を確認しながら修正していきます。
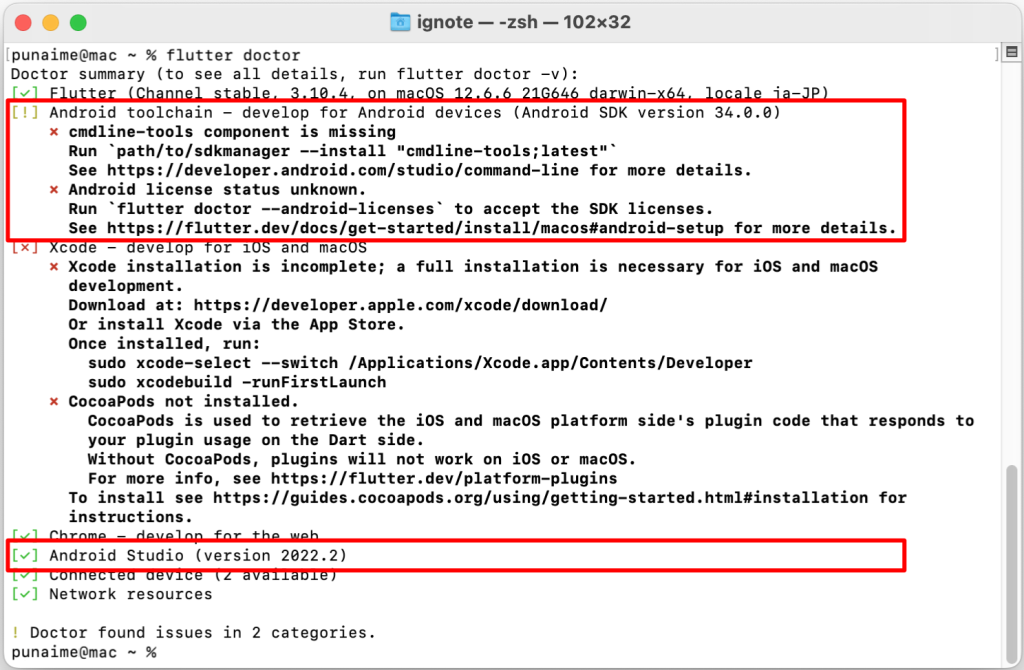
flutter doctor※ 下記のメッセージが出てきた場合は、インストールを実行して、インストール後にもう一度flutter doctorを実行してください。

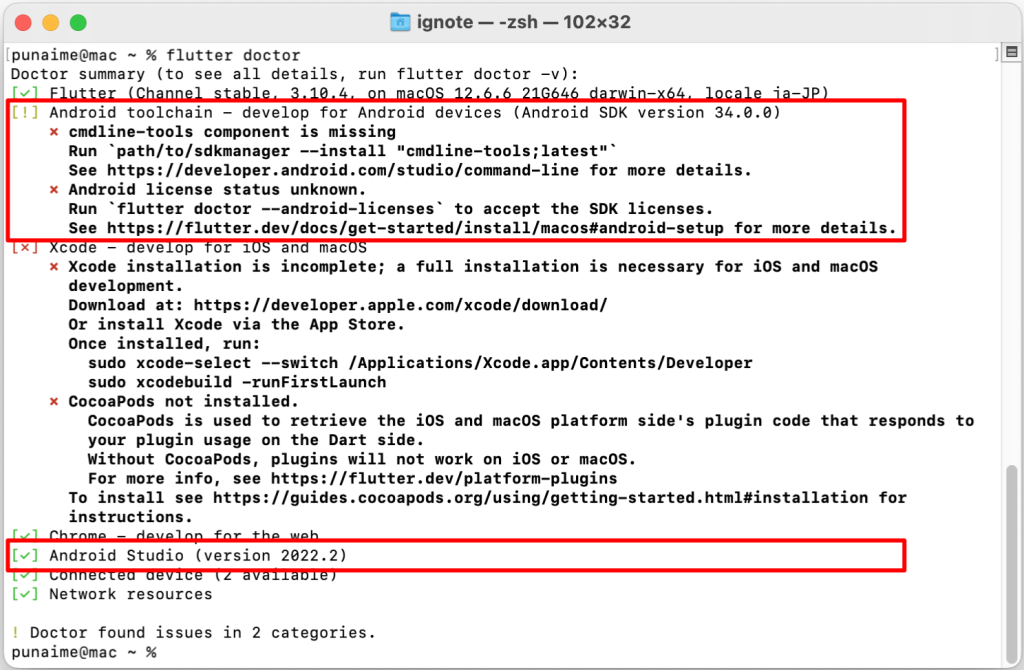
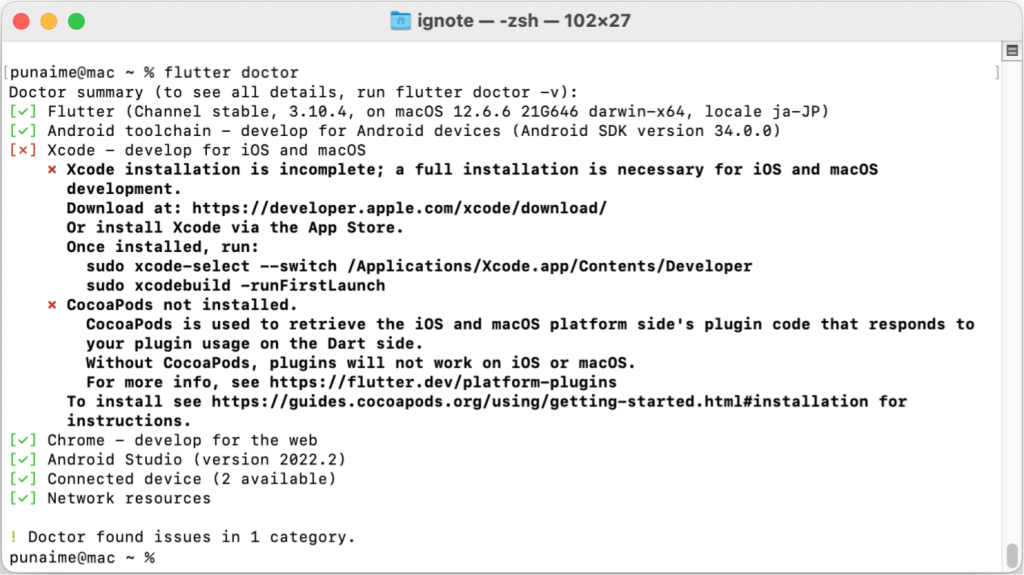
flutter doctorを実行すると下記の診断結果が表示されます。[✓]は、問題がないことを示して、[ × ][ ! ]は問題がある項目です。

ここでは、すべて[✓]になるように直していきます。
Flutterのプログラムを書くためのソフトウェア(Android Studio)をダウンロードして、設定を行います。
Android Studioは、Androidアプリを開発するためにGoogleが無償で提供しているソフトウェアです。このソフトウェアは、Java、Kotlin言語を使うことを前提にしていますが、Flutterプラグインを別途インストールすると、Flutterを用いた開発も可能になります。また、インストール時に、Android SDKもインストールされるため、flutter doctorの内容も改善されます。
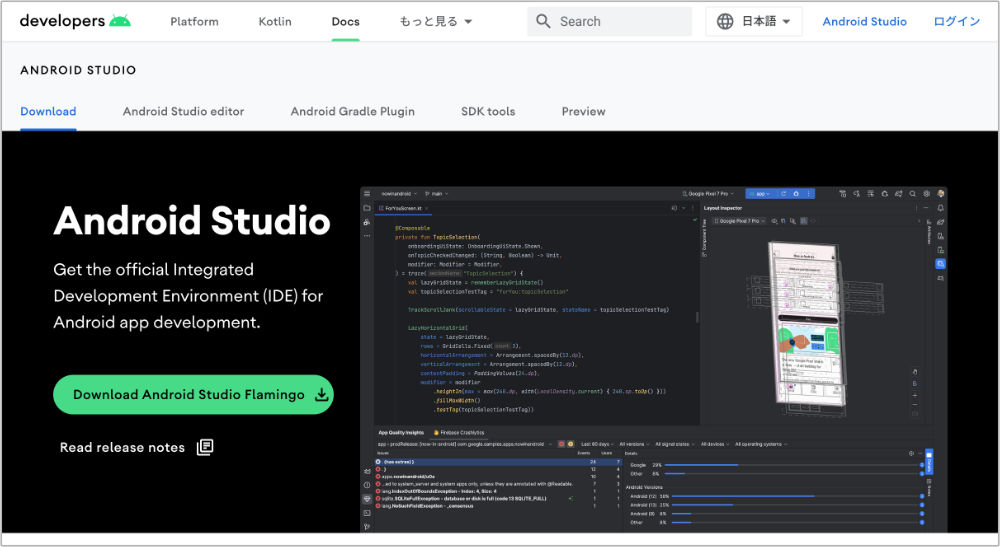
Android Studioの公式サイトより、ソフトウェアをダウンロードします。
https://developer.android.com/studio

ダウンロードして解凍したら、Applicationsの中にインストールします。

Android Studioを起動するとセットアップウィザードが表示されます。特にこだわりがない限りは「Next」を押して次に進みます。

Install Type 「Standard」を選択。

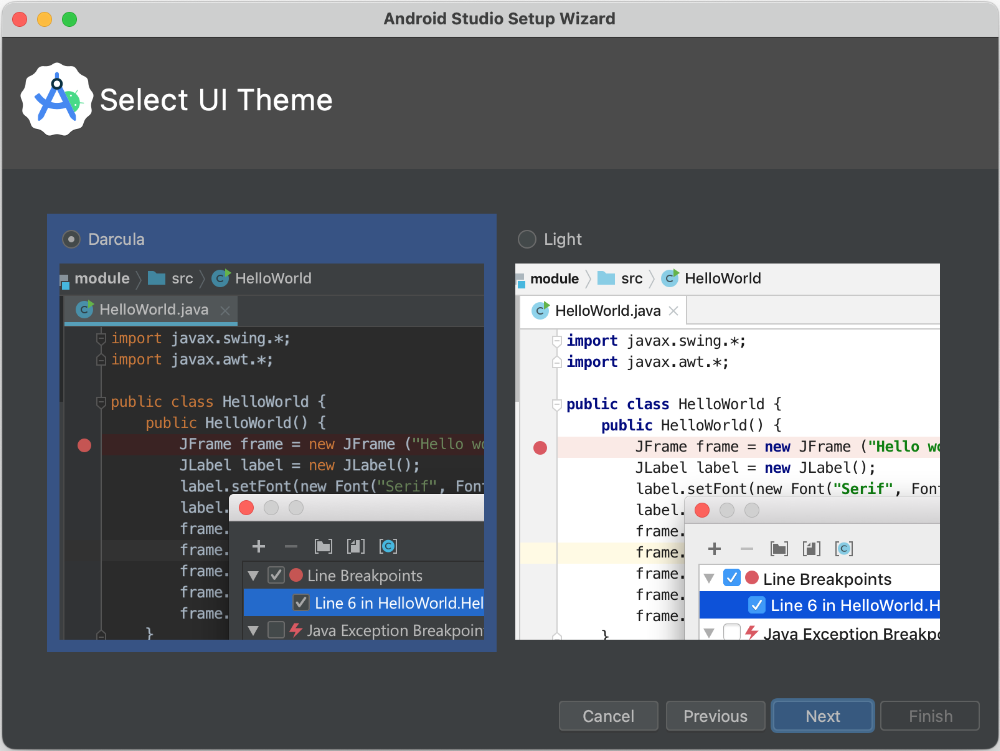
Select UI Theme UIの色を好みで選んでください。

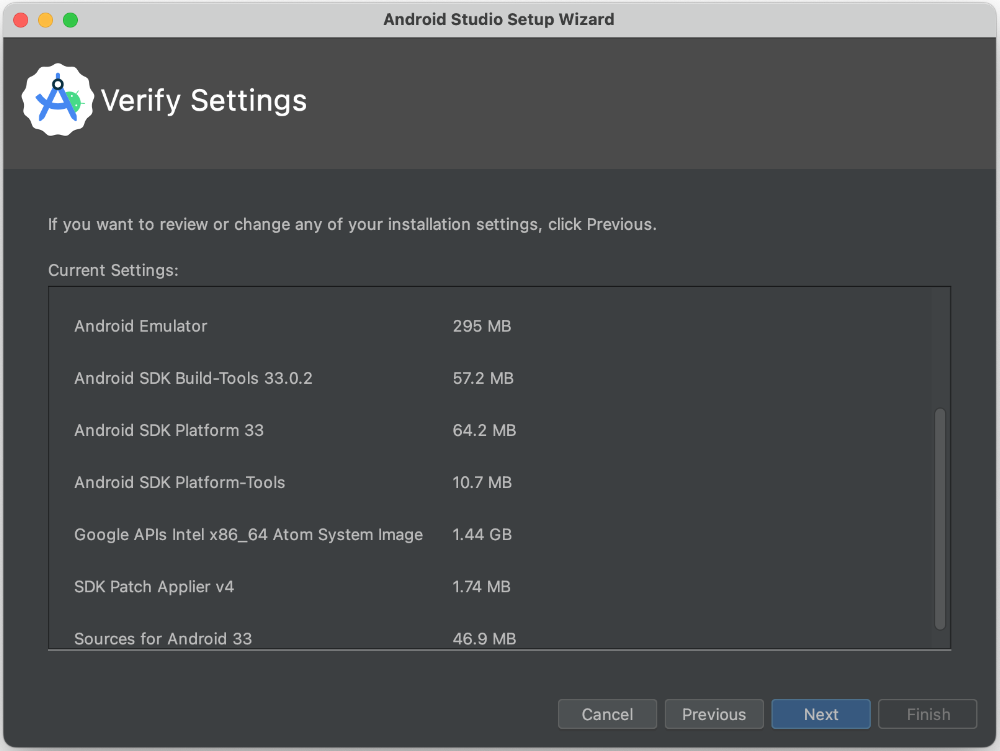
Verify Settings 必要なコンポーネントをインストールします。

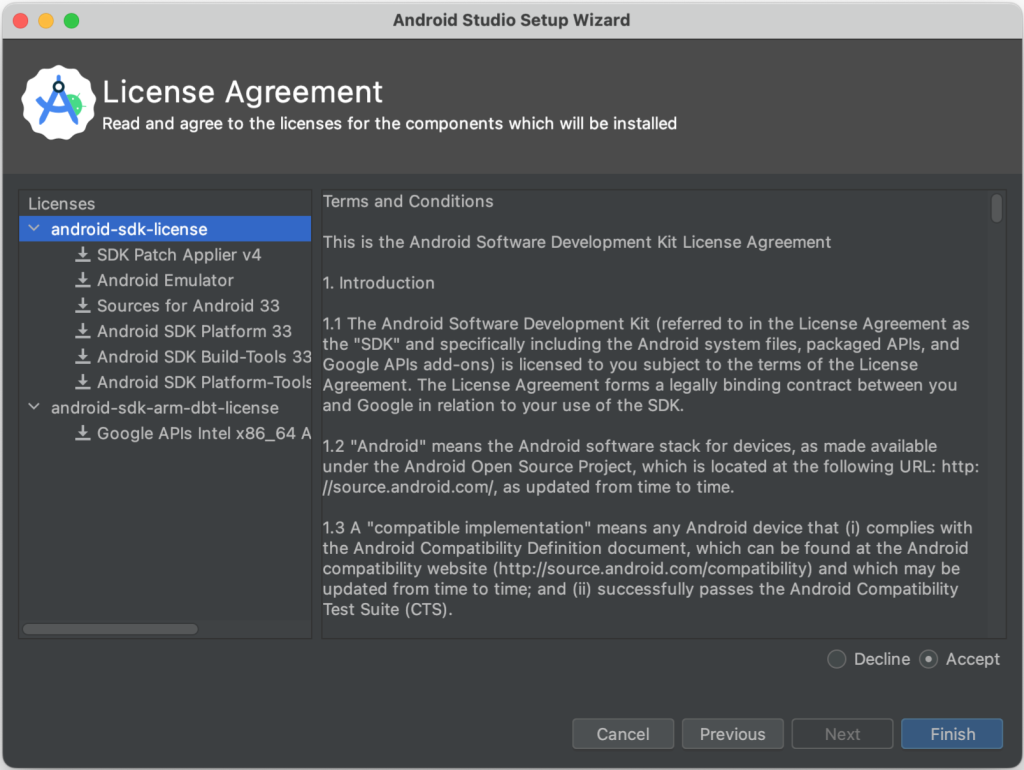
License Agreement 「android-sdk-license」「android-sdk-arm-dbt-licence」それぞれ「Accept」を選んでください。「Finish」が有効になります。


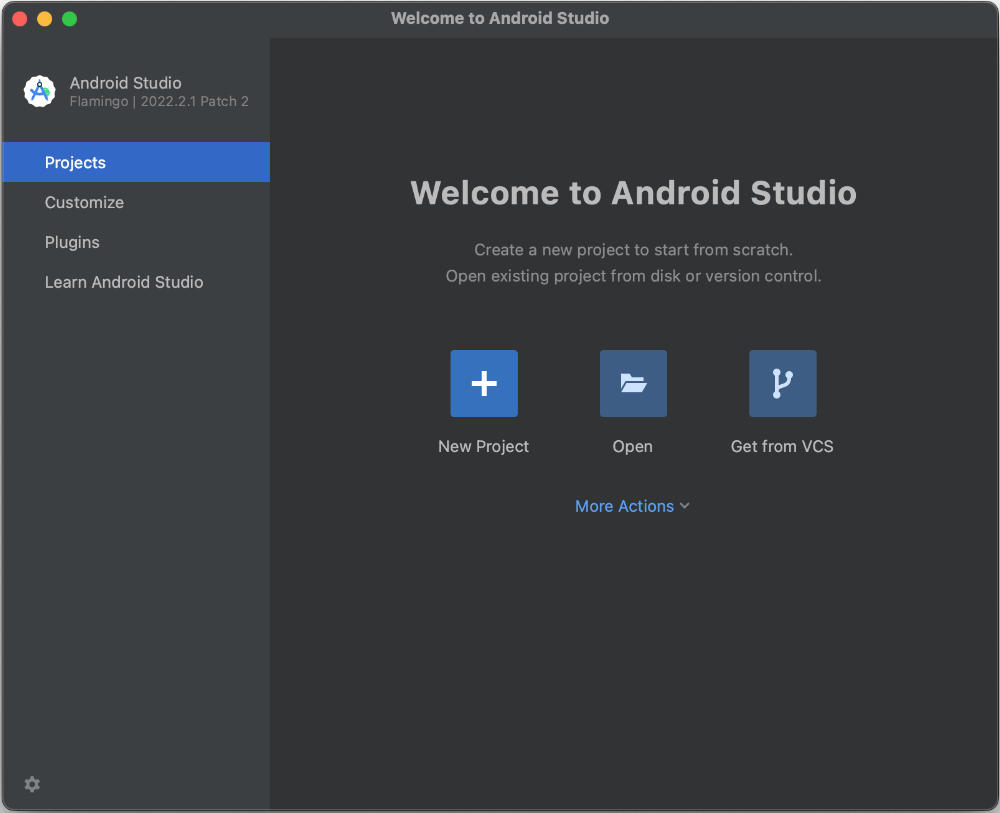
インストールが終わると、Welcome画面が表示されます。

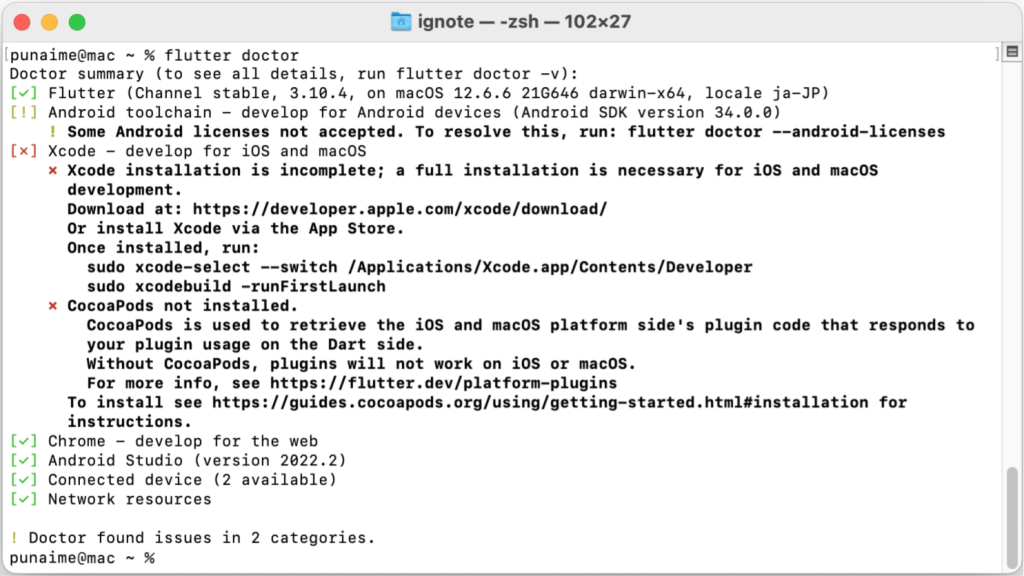
flutter doctorを実行するとAndroid StudioとAndroid SDKがインストールされたことで、内容が少し変わりました。

Android toolchainのエラーは、当初はAndroid SDKが入っていないというエラーでしたが、Android SDKをインストールしたところ、「cmdline-tools component」が入っていない。「Android license」に同意してください。という内容に変わりました。この2つを修正していきます。
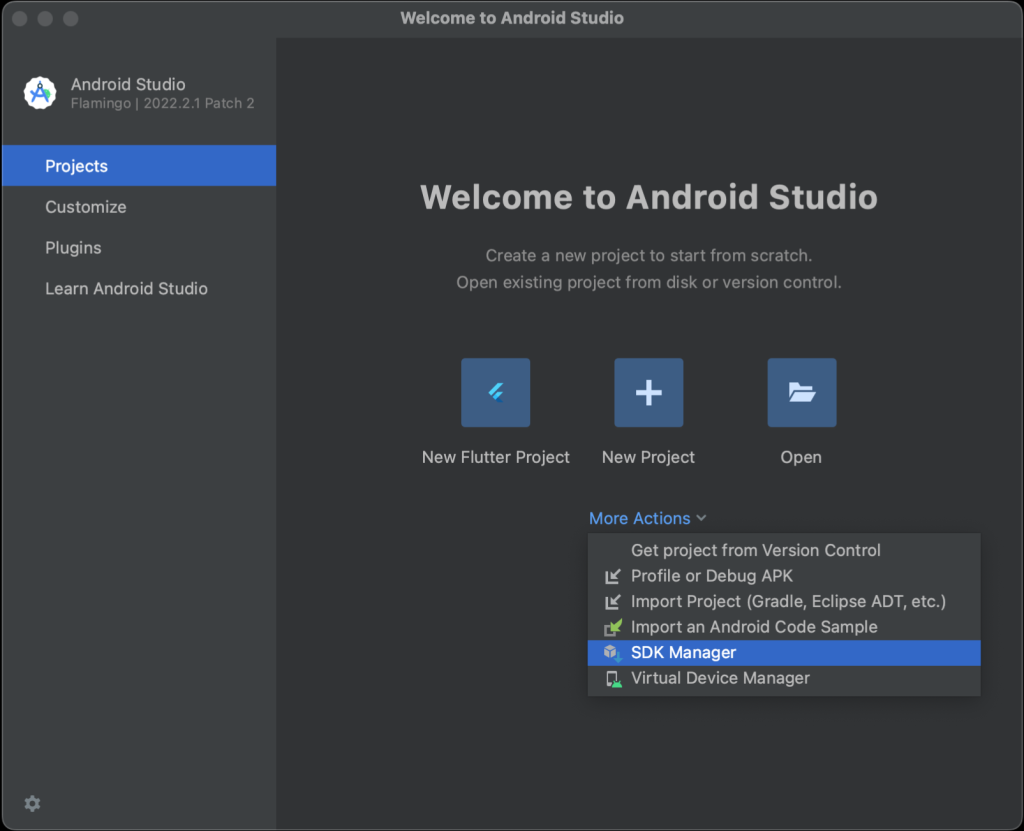
Welcome画面にあるMore Actionsから「SDK Manager」を選択します。

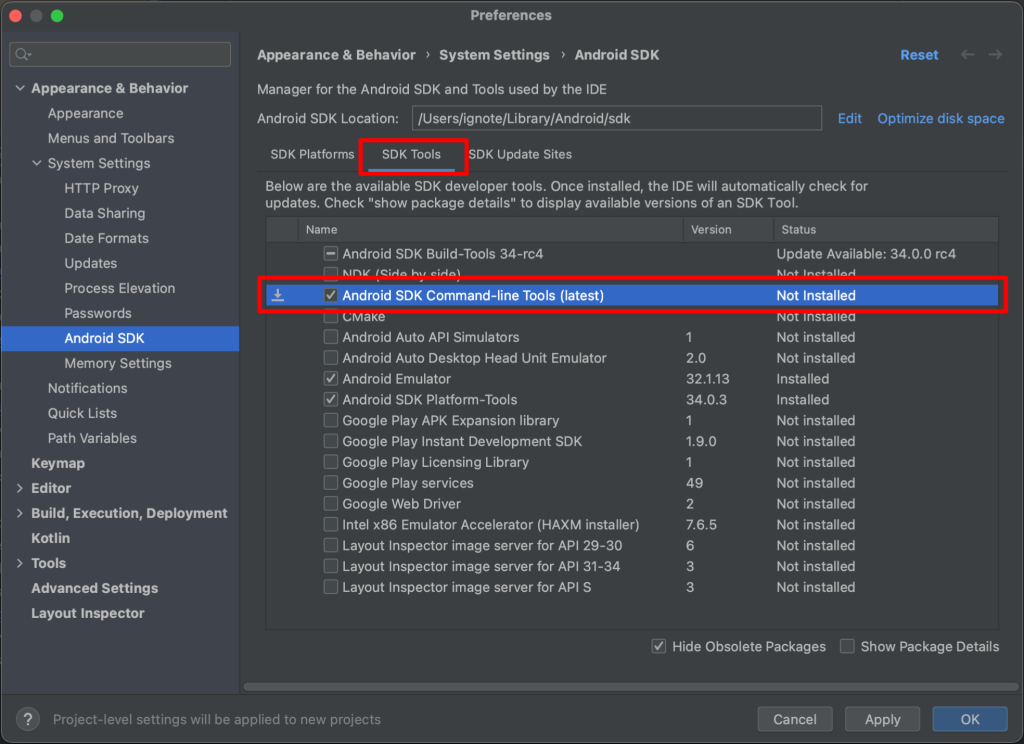
「Preferences」画面が開き、「SDK Tools」を選択します。いろいろコンポーネントが表示されるなかで、「Android SDK Command-line Toold」にチェックを入れてインストールしてください。

インストール後、flutter doctorを実行すると「cmdline-tools component」のエラーは消えました。

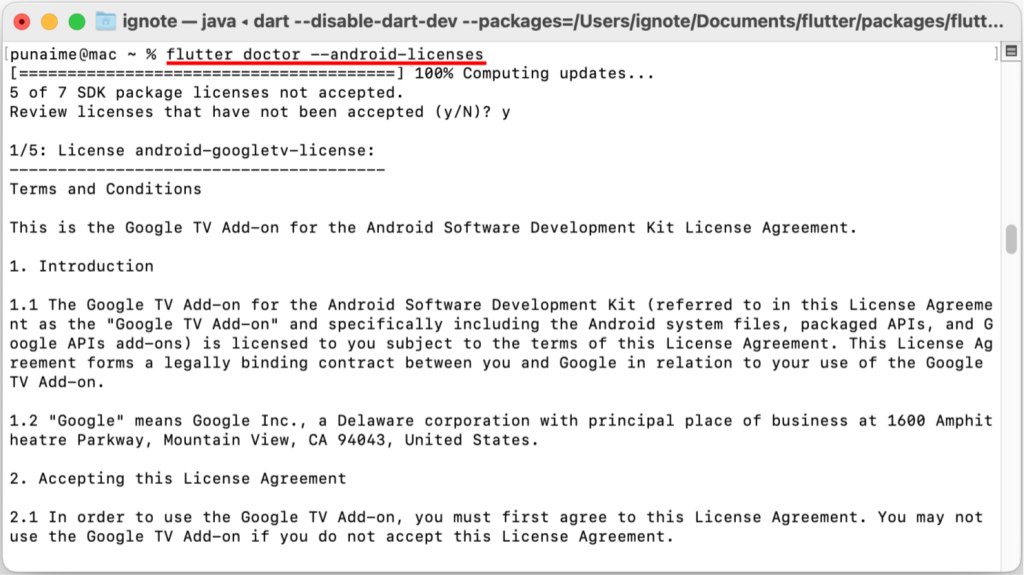
次に「Android license」の設定を行います。コマンドライン上から次のコードを入力します。
flutter doctor --android-licenses
メッセージで(y / N)を聞かれますが、すべてyを選択すれば完了です。
flutter doctorを実行すると、Android toolchainエラーはすべて消えました。

Xcodeは、Appleが開発した統合開発環境(IDE)で、Swift言語などを利用してmacOS、iOSなどのネイティブアプリアプリケーションを開発するためのツールです。Flutterは、自身のコンパイラを通じてDartコードをネイティブにコンパイルした後、Xcodeを利用してビルド処理がなされます。そのため、Flutterの開発にはXcodeをインストールする必要があります。
App StoreからXcodeをインストールします。

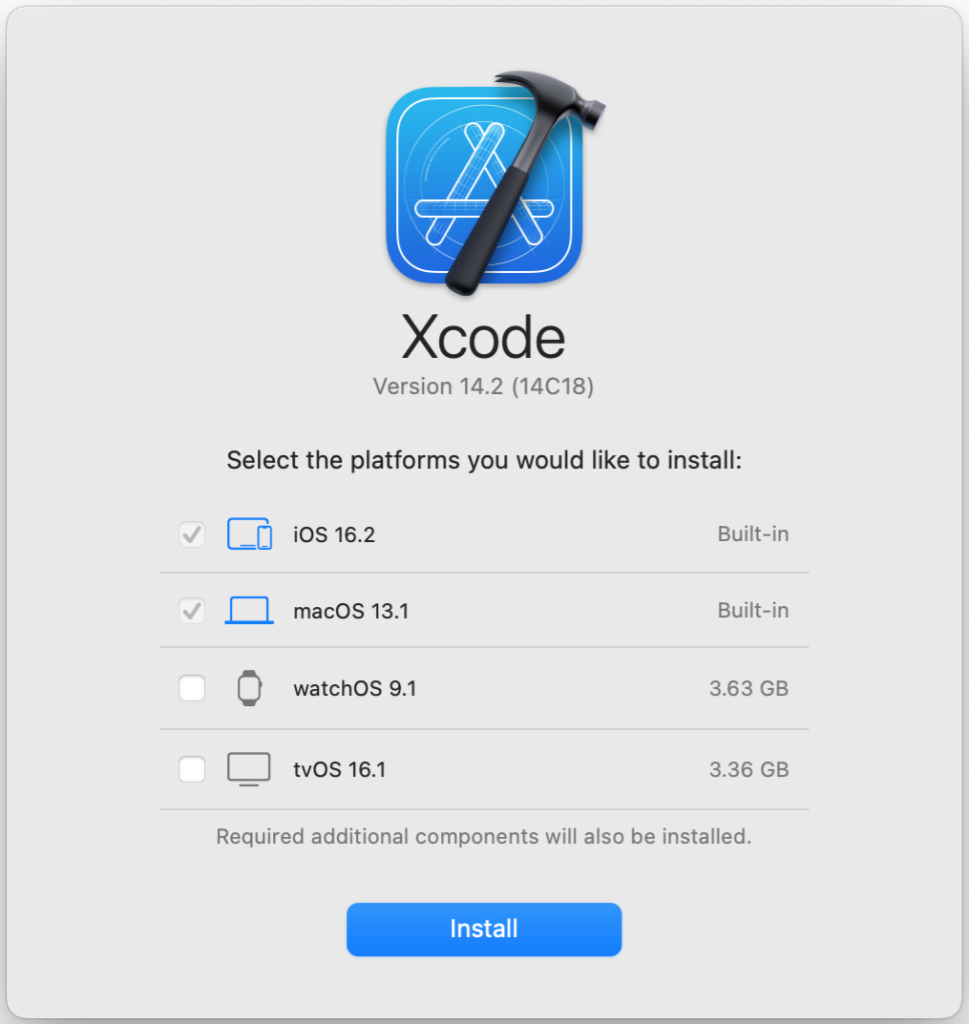
Xcode起動後、プラットフォームを選択しますが、既定のままInstallしてください。

インストールが終わるとWelcome画面が表示されます。

CocoaPodsとは、Xcodeで利用するライブラリを管理するためのツールです。ライブラリのバージョン、ライブラリ間の競合を解決するために利用されます。CocoaPods自体は、Ruby言語で作られたツールで、Rubyのバージョンにより正常にインストールできない場合があります。そのため、Rubyのバージョンの切り替えができるツールrbenvをインストールして設定していこうと思います。また、rbenvは、macOSのパッケージマネージャのHomebrewからインストールしていきます。
まず、Homebrewのインストールを行います。下記コードはHomebrewの公式サイトに記載されているインストール方法です。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"インストールできたら、Homebrewをアップデートします。
brew update
Appleシリコンでは、コマンドが認識されないため下記2つのコマンドを実行してください。
(echo; echo 'eval "$(/opt/homebrew/bin/brew shellenv)" ') >> /Users/ホームディレクトリ名/.zprofileeval "$(/opt/homebrew/bin/brew shellenv)"ホームディレクトリ名は、適宜変更してください。
brew install rbenvrbenvがインストールできたか、バージョンを表示してみます。rbenv 1.2.0など表示されれば問題ありません。
rbenv --version現在のmacOSで動いているrubyのバージョンを確認します。
※ 試すと分かりますが、ruby 2.6.10p210では、cocoapodsのインストールは失敗します。
ruby -v
ruby 2.6.10p210 (2022-04-12 revision 67958) [universal.x86_64-darwin21]rbenvでrbenv install --listを実行して、インストールできるrubyバージョンを表示します。
rbenv install --list
3.0.6
3.1.4
3.2.2
jruby-9.4.3.0
mruby-3.2.0
picoruby-3.0.0
truffleruby-23.0.0
truffleruby+graalvm-23.0.0ここではバージョン3.2.2をインストールします。
rbenv install 3.2.2rbenvで利用できるrubyを確認します。*マークが付いているのが現在の設定で、sysytemはOSに元から入っているrubyです。
rbenv versions
* system
3.2.2ここでrbenvの初期化rbenv init -を実行します。ターミナルセッションごとに実行する必要があるため、nanoエディタで.zshrcファイルにeval "$(rbenv init -)"を追加します。flutterのパスも追加しているので、下記のようになります。
nano ~/.zshrcexport PATH="$PATH:/Users/ignote/development/flutter/bin"
eval "$(rbenv init -)"シェルの再読み込みを行います。
source ~/.zshrc次に、rbenv global 3.2.2を実行して、rubyのバージョンを3.2.2に切り替えます。
rbenv global 3.2.2rubyのバージョンを確認します。インストールした3.2.2に切り替わっていることが分かります。
ruby -v
ruby 3.2.2 (2023-03-30 revision e51014f9c0) [x86_64-darwin21]これでようやく、cocoapodsをインストールできます。rubyのパッケージマネージャーgemを利用して、cocoapodsをインストールします。
sudo gem install cocoapodsインストールできたらpod --versionを実行して、cocoapodsのバージョンを確認します。
pod --version
1.12.1pod setupを実行して、podの初期化を行なえばcocoapodsのインストールは完了です。
pod setup
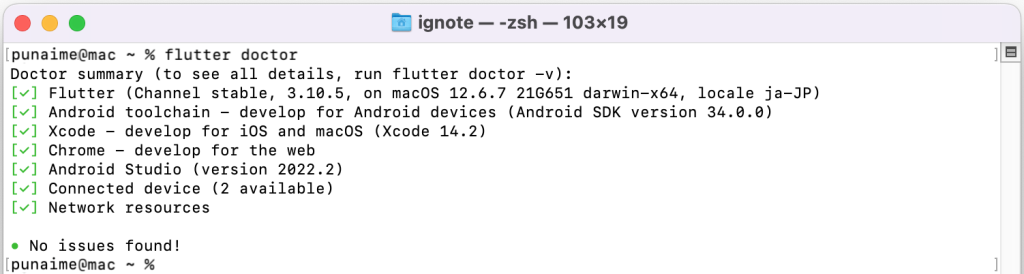
Setup completedflutter doctorを実行して確認してみましょう。

これですべてグリーンに変わりました。
Android Studioをインストールしましたが、通常Java、Kotlin言語を利用してネイティブのAndroidアプリを開発するためのソフトウェアで、Flutter(Dart言語)は対応していません。そのためFlutterプラグインをインストールして利用できるようにします。
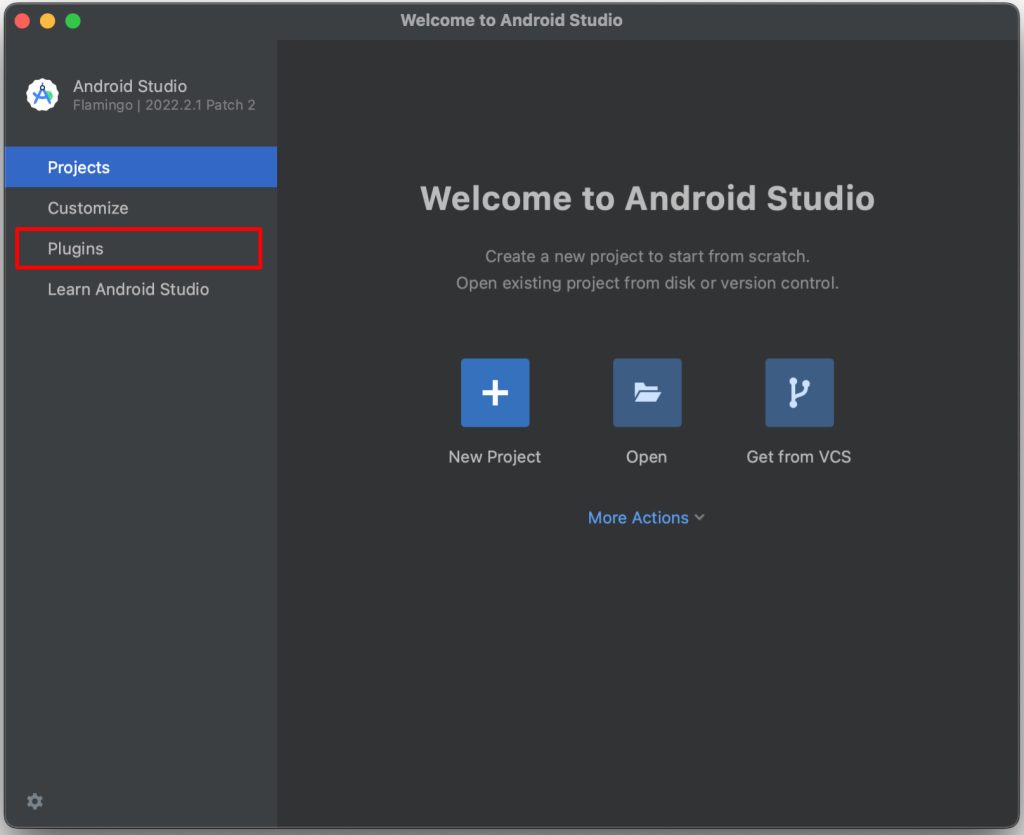
Android Studio 起動後の画面から「Plugins」を選択します。

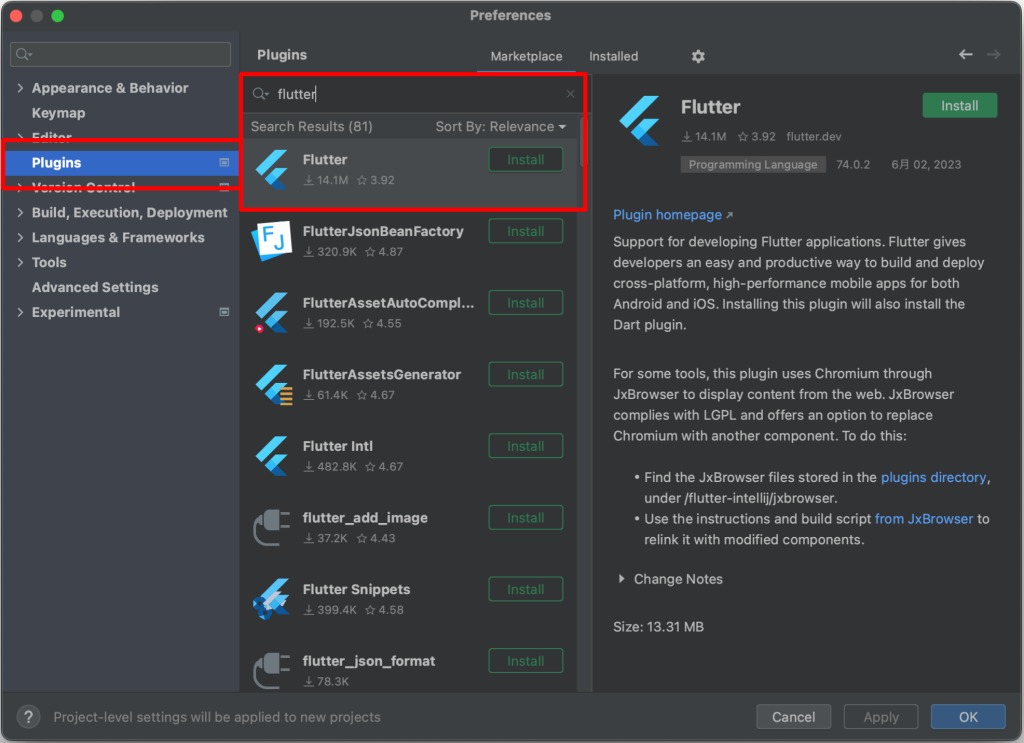
ここで検索ボックスに flutter と入力すると、Flutterプラグインが一番上に表示されます。これをインストールします。Android Studioを再起動するとプラグインが有効になります。

Android Sdutioを起動して、New Flutter Projectを選択します。

左メニューにある、Flutterを選択します。そうするとFlutterプロジェクトが開始されます。

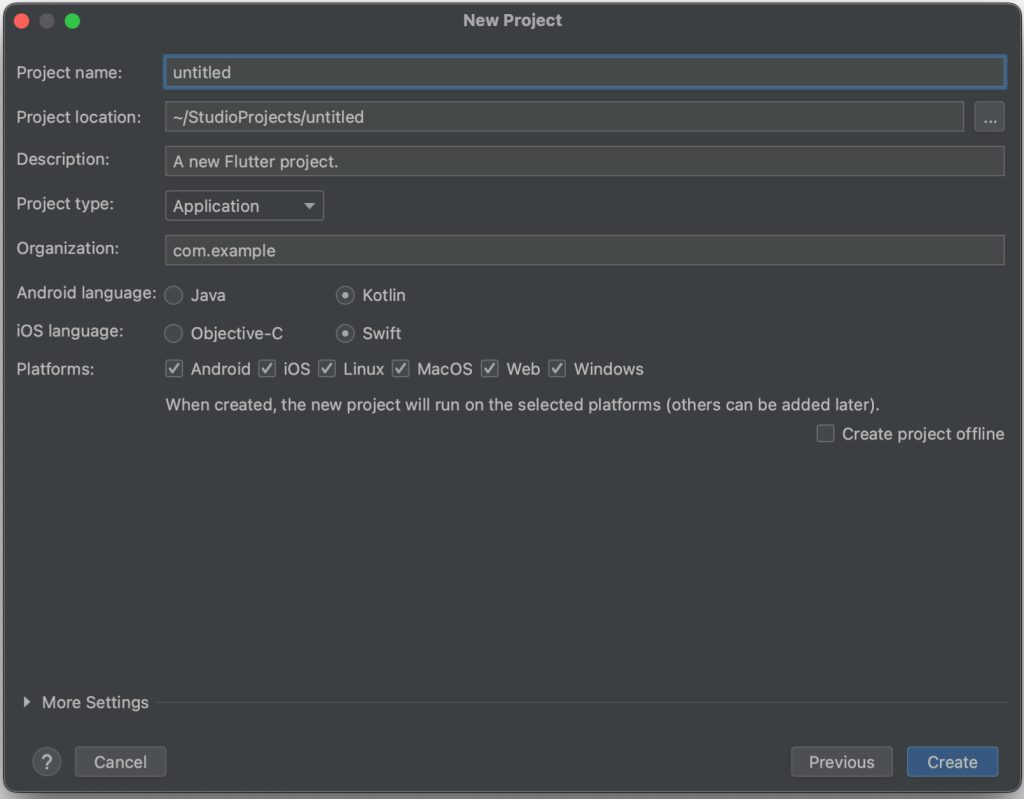
ここではプロジェクト名称など設定しますが、今回はサンプルを起動するだけなのでそのままCreateを選択します。

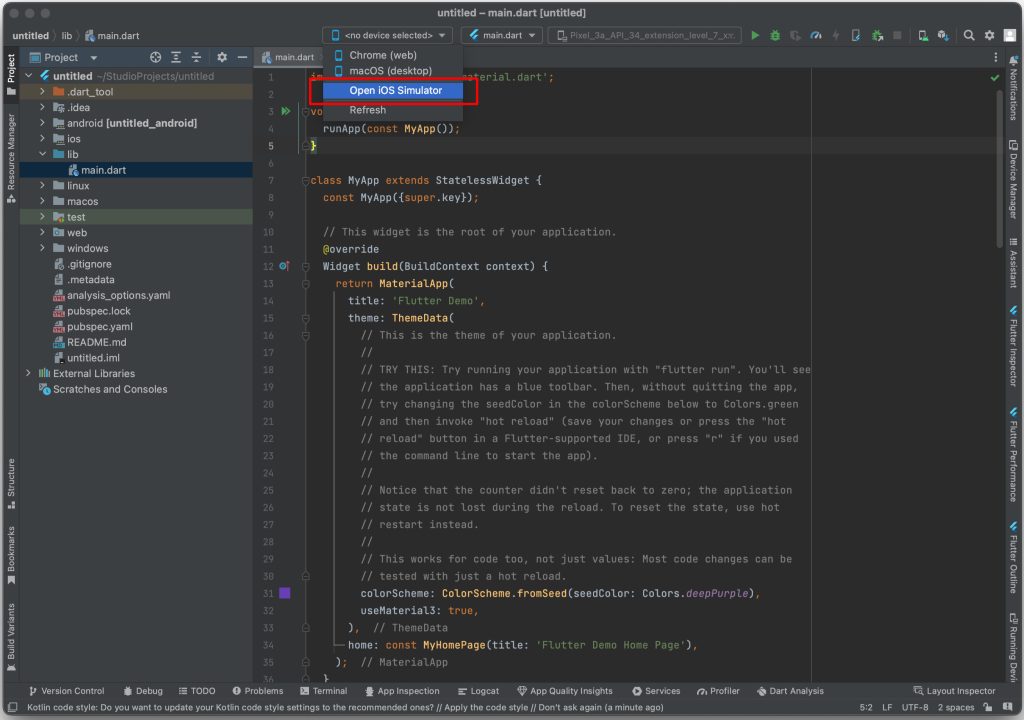
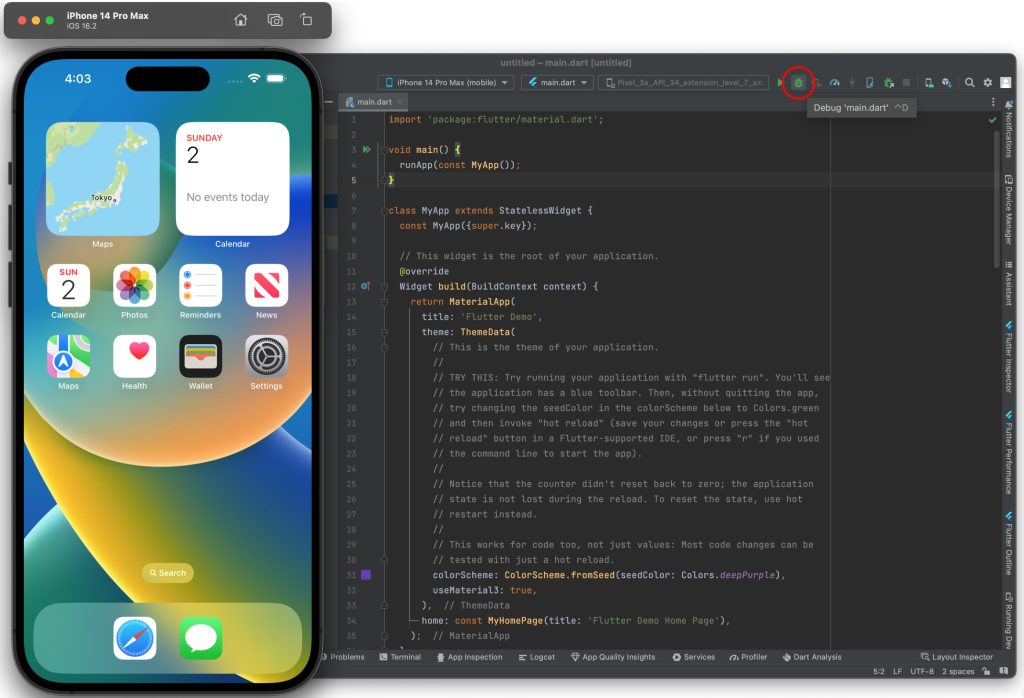
サンプルソースが表示されます。Open iOS Simulatorを選択してシミュレータを起動します。

シミュレーターが起動したら、左上の虫マークを選択すると、デバックモードでアプリを起動することができます。

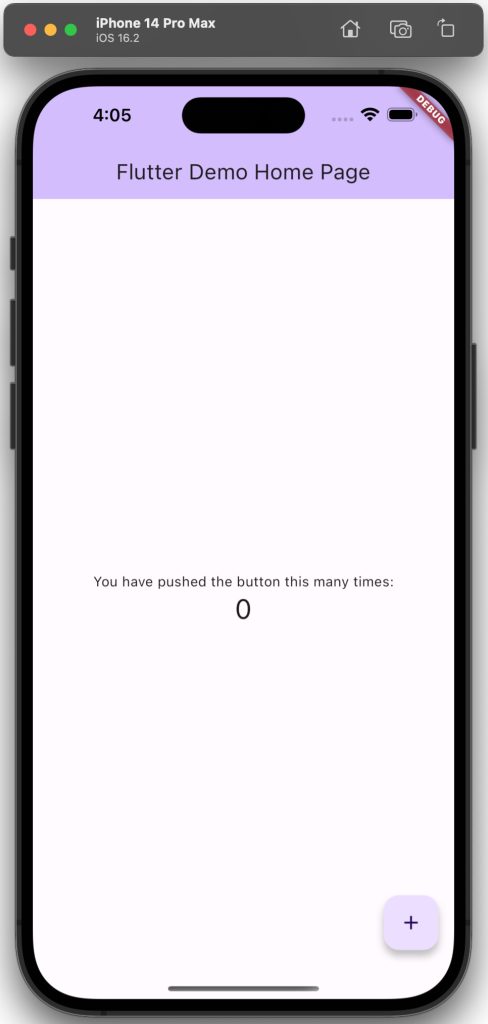
これでサンプルを起動することができました。停止する場合は、停止ボタンを選択してください。


これでFlutterのサンプルを起動するまでの説明は、以上となります。


